Content-Management-System (CMS)
Definition, Grundlagen, Konzepte bzw. Architekturen und Tipps zur Auswahl von CMS Systemen
Was ist ein Content-Management-System?
Definition und Erläuterung: Ein Content-Management-System bedeutet übersetzt ins Deutsche Inhaltsverwaltungssystem. Die Definition steckt also bereits im Namen. Ein System zur Verwaltung von Inhalten. Es dient dazu, möglichst dynamisch und flexibel Inhalte z.B. auf Internet- aber auch Intranetseiten zu präsentieren. Als Redaktionssystem kann es aber auch für die medienübergreifende Publikationen genutzt werden. Die entscheidenden Merkmale eines CMS sind die Trennung von Content (Inhalt) und Layout, die Rechteverwaltung bzw. das Rollenkonzept für unterschiedliche Nutzergruppen und das Workflow-Konzept.
Beachten Sie bitte auch die aktuelle Marktübersicht der Softwarelösungen und Erklärungen zum Thema Content-Management-Systeme (CMS) |
Welche Konzepte bzw. Architekturen von Content-Management-Systemen gibt es?
Content-Management-Systeme lassen sich in verschiedene grundlegende Konzepte einsortieren. Die drei wichtigsten CMS Konzepte derzeit sind das klassische CMS, das Decoupled (entkoppelte) bzw. das hybride CMS sowie das Headless Content Management System. Die Unterschiede zwischen diesen CMS Typen ergeben sich aus den grundlegenden technischen Ansätzen.
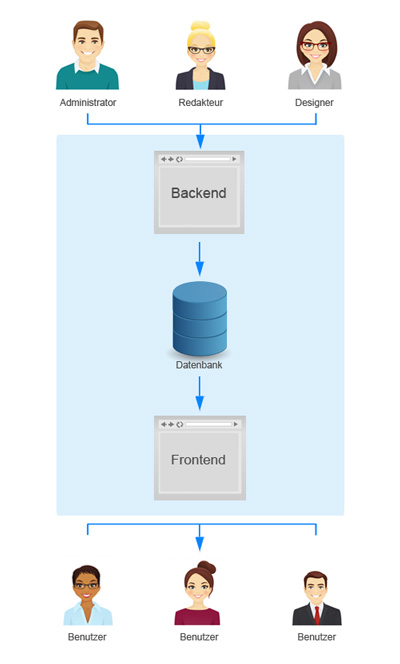
Klassisches (gekoppeltes) CMS
Ein klassisches CMS ist in Backend, Datenbank und Frontend unterteilt und übernimmt auch die Auslieferung der Daten an das Frontend. Alle Bereiche sind miteinander gekoppelt. Die Inhalte werden in einer Datenbank abgelegt. Die Verwaltung dieser Inhalte erfolgt über eine Benutzeroberfläche. Der Content wird vom System an das Frontend ausgeliefert, welches der Webseitenbesucher als Webseite dann präsentiert bekommt. Das Layout für die Darstellung der Inhalte im Frontend ist von den Inhalten selbst getrennt.
Vorteile eines klassischen CMS
- Out-of-the-box System
- schnell einsetzbar
- WYSIWYG-Editoren
- Template-Engine vorhanden
- viele Open Source Systeme mit breiten Communities vorhanden
- große Auswahl an Plugins, Add-Ons und Templates
- schneller Time-to-Market
Nachteile eines klassischen CMS
- bei der Erstellung an die Vorgaben des Systems gebunden
- keine Auswahl bei der Präsentationsebene
- meist nur auf einen spezifischen Ausgabekanal (z.B. die Webseite) ausgelegt
- gebunden an die Verwendung der zugrundeliegenden Programmiersprache
- nur schwer skalierbar
- beliebte Open Source CMS sind oft vermehrt Hackerangriffen ausgesetzt
Einsatzbereiche:
- überschaubare Websites, die von mehreren Redakteuren gepflegt werden
- kleine Marketingprojekte
- Erstellung von Landingpages
- Blog und News Publishing
- Foren, Social Publishing
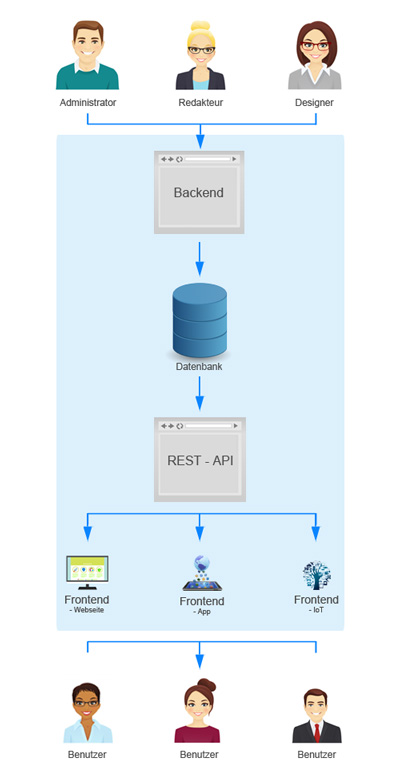
headless (kopfloses) CMS
Ein Headless CMS (also ein “kopfloses” CMS) ist ein zentraler Speicherplatz, die den Content unabhängig von der Verwendung enthält. Diese Systeme sind meist mit eigener Autoren-Oberfläche ausgestattet. Die Inhalte können auch über API erstellt und verwaltet werden. Es bietet als CMS nur das Backend.
Für das Frontend muss separat gesorgt werden. Websites, Anwendungen wie Chatbots, IoT Geräte etc. greifen stattdessen über eine REST-API auf die Inhalte im Backend zu und regeln die Darstellungsweise individuell. Die Auswahl des Frontends entfällt beim klassischen CMS, da dort das Frontend durch die Template-Engine gestaltet wird.
Vorteile eines Headless CMS
- REST-API
- unbegrenzte Frontend Optionen
- Multikanal-Fähigkeiten, Websites in PHP, Python oder Ruby, Apps für iOS oder Android
- kann mit diversen Programmiersprachen kombiniert werden
- zukunftssicher durch Entkopplung von Backend und Frontend
- Dynamische Daten
- ideal für Content as a Service
- leicht skalierbar
- keine Content-Migration nötig, falls Frontend geändert werden muss
Nachteile eines Headless CMS
- schnelle Microsites Erstellung für Marketing entfällt
- Drittsysteme für Personalisierung nötig
- Mehrbelastung der Server
- keine Tiefenintegration möglich
- kein Einfluss auf die Content-Darstellung
- kein Inline-Editing möglich
- keine Vorschauansicht des Contents
Einsatzbereiche:
- Web- und Mobile-Apps
- Shops
- Digital Signage
- Voice-Assistants
- IoT Devices
- Chatbots
Decoupled (entkoppeltes) bzw. hybrides CMS
Bei einem Decoupled bzw. hybridem CMS sind die Speicherung und Verwaltung der Inhalte von der Darstellung getrennt. Die verschiedenen Komponenten tauschen die Daten über eine Schnittstelle aus, sind aber trotzdem noch in einem einzigen, vollständigen CMS zusammen.
Vorteile eines Decoupled / hybridem CMS
- REST-API
- separates Backend
- gekoppelte und entkoppelte Funktionen
- Skalierbarkeit
- Multi-Brand- und Multi-Site-Szenarien
- Redakteure können wie gewohnt Inhalte pflegen
- Bei Progressive Decoupling entfällt das Frontend nicht, sondern wird um APIs erweitert.
- Über Plug-ins lassen sich weitere Frontends andocken
- Darstellung der Inhalte erfolgt über die systemeigene Engine
- Kombiniert Vorteile von Headless CMS und klassischem CMS
- sehr flexibel
- gute Shopintegration möglich inkl. Personalisierung
Nachteile eines Decoupled / hybridem CMS
- domänenübergreifendes Know-how wichtig für die Weiterentwicklung der User Experience
- durch die hohe technische Abhängigkeit zwischen Backend und Frontend nur bedingt zukunftssicher
- für neue Kanäle müssen neue Integrationen gebaut werden
Einsatzbereiche:
- CMS mit Produktkatalog und Shop
- Websites und Mobile-Apps
- Shops
- VR
- Digital Signage
- Voice-Assistants
- IoT Devices
- Chatbots
Unterschiede zwischen den CMS Konzepten
| klassisches CMS | headless CMS | decoupled / hybrides CMS | |
| WYSIWIG Editor | ja | nein | ja |
| Inhaltsvorschau | ja | nein | ja |
| Workflow Management | ja | nein | ja |
| Schnittstellen | nein | REST-API | REST-API |
| Multi-Channelfähig | nein | ja | ja |
Begriffe im Zusammenhang mit Content-Management-System
Open Source
Open Source bedeutet, dass der Quelltext der Software offen verfügbar ist. Für die meisten Open-Source-Programme gibt es Standard-Lizenzen. Zu solchen Standard-Lizenzen zählen z.B. die GNU General Public License (GPL) in den Versionen 1 bis 3. Die freie Verfügbarkeit des Quellcodes ist kein Maß für die Güte der Software. Allerdings besteht bei Open Source Software die Möglichkeit die Sicherheit und Verlässlichkeit anhand des Quelltextes zu überprüfen, was bei proprietärer Software nicht der Fall ist.
Content
Zum Content wird jeglicher Inhalt in Form von Texten, Bildern, Videos, Multimedia-Dokumenten, Audio-Dateien und Präsentationen etc. gezählt. Das Format der digitalen Inhalte (doc, PDF, mp3, txt, ...) spielt dabei für die Einbindung in Internetseiten über ein CMS eine untergeordnete Rolle. Da über das CMS in der Regel verschiedene Dateiformate für den Benutzer bereitgestellt werden.
Layout
Layout bedeutet wörtlich übersetzt das Ausgelegte. In den Medien (Web, Print, etc.) zählen zum Layout alle abstrakten Elemente. Diese Elemente haben wiederum definierte Eigenschaften aber noch keinen Inhalt (Content). Grundlage des Layouts von Internetseiten bilden häufig Stilvorlagen, die das Corporate Design eines Unternehmens oder einer bestimmten Marke widerspiegeln.
Template
In einem Template (Vorlage) werden bei Content-Management-Systemen die Layout-Strukturen festgelegt bzw. gestaltet. Sie stellen gewissermaßen leere Musterseiten dar. Ein CMS kann in der Regel beliebig viele solcher Templates für unterschiedliche Variationen (z.B. zwei- oder dreispaltiges Layout, verschiedene Farbvarianten, verschiedene Hintergründe usw.) verwalten. Wobei der Einsatz von Templates ein festgelegtes, einheitliches Bild einer Website oder Präsentation sicherstellt.
API / REST-API
API steht für Application Programming Interface und bedeutet nichts anderes als eine Schnittstelle. Über eine API können Hardware und Software aber auch Software mit anderer Software Daten austauschen. REST steht für REpresentational State Transfer. Es wurde von Roy Fielding entwickelt und bezeichnet Programmierparadigma für verteilte Systeme (z.B. Webservices).
Es gibt sechs wesentliche Einschränkungen für das REST-API-Design.
- Client und Server sollten voneinander getrennt sein
- REST-APIs sind zustandslos.
- Caching
- Einheitliche Schnittstelle
- Schichtensystem
- Code-on-Demand
Der Vorteil einer REST-API ist, dass sie dynamische Daten liefern kann, die jederzeit in die Seitenstruktur oder App etc. eingebunden werden können, ohne diese Seite, APP etc. neu laden zu müssen.
Wie wähle ich das passende CMS aus?
- Legen Sie Einsatzzweck und Projektziel fest! Erarbeiten Sie, falls noch nicht vorhanden hierzu auch eine digitale Strategie für Ihr Unternehmen.
- Definieren Sie die technischen Rahmenbedingungen wie Datenbanken, Skriptsprachen, Betriebssystem
- Achten Sie auf Skalierbarkeit! Ein CMS, das mit Ihren Anforderungen und Inhalten mitwachsen kann ist äußerst wichtig.
- Wählen Sie ein CMS, das Multi-Channel-fähig ist, so dass Sie ohne großen Aufwand nicht nur Webseiten erstellen können, sondern Inhalte ggfs. auch auf weiteren Kanälen ausgespielt werden können.
- Überlegen Sie, ob Sie ein CMS wählen, das nicht nur auf einen einzigen Code beschränkt ist. Wenn Sie nicht nur auf eine Programmiersprache beschränkt sind, haben Sie mehr Optionen bei der Auswahl von Programmierern.
- Wählen Sie ein CMS mit intuitiver Benutzeroberfläche. Das reduziert den Einarbeitungsaufwand und erhöht die Akzeptanz bei den Redakteuren.
- Testen Sie das CMS. Fügen Sie Testinhalte ein und lassen Sie von Redakteuren und Endbenutzern prüfen, ob Erstellung von Inhalten, die Ausgabe im Frontend oder der Export über die Schnittstelle zufriedenstellend funktioniert.
- Achten Sie auf Workflow-Management und prüfen Sie die Einrichtung dieser Workflow-Prozesse.
- Achten Sie auf Schnittstellen! Umfasst das CMS APIs oder eine REST-API können Drittsysteme und Mikrodienste integriert werden.
- Prüfen Sie bei der Auswahl auch, welcher Supportumfang für das System zur Verfügung steht. Das günstigste System nützt Ihnen nichts, wenn kein adäquater Support zur Verfügung steht.
- Setzen Sie auf eine einzige CMS Lösung und vermeiden Sie den Einsatz von verschiedenen CMS Lösungen in einem Unternehmen.
- Achten Sie auf die Sicherheit des Systems und prüfen Sie z.B. ob es regelmäßige Bugfixes, Updates etc. gibt.
Typische Funktionen von CMS Systemen
- Benutzer- und Rechteverwaltung
- Mehrbenutzer- und Mandantenfähigkeit
- Erkennung und automatische Zuordnung von Akten, Büchern etc.
- Optionen zur Mehrfachverwendung von Inhalten durch Transklusionen.
- Optionen zur Erstellung von Gästebüchern.
- Strikte Trennung von Inhalt und Layout
- Komponenten-Management
- Workflow-Management
- Personalisierung von Online-Inhalten
- Wiederverwendbarkeit von Inhalten
- zeitliche Steuerung von Inhalten
- Sitemap
- Einbindung externer Inhalte
- Glossar
- Social Media
- Einbindung von Videos, Bildergalerien
- Newsfunktionen
- Downloads
- WYSIWYG-Editor
- vielseitige Formatierungsmöglichkeiten
- Vorschau-Funktion für noch nicht veröffentlichte Seiten und Inhalte
- Direkte Bearbeitung in der Website (Frontend-Editing)
Auswahl von Fragen an CMS Anbieter und weitere Tipps
- Erkundigen Sie sich nach verfügbaren Plug-Ins für z.B. DMS Systeme und Webanwendungen.
- Klären Sie, ob das CMS Einstellungsmöglichkeiten für die Suchmaschinenoptimierung bereitstellt. Ein Beispiel wäre, ob Sie für jede Seite eine eigene Meta-Description angeben können.
- Achten Sie auf Web 2.0 Funktionen wie z.B. Kommentare, Bewertungen, Feedback, Social-Media-Funktionen, etc. falls diese Ihrerseits gewünscht sind.
- Die Möglichkeit einer Galerie-Darstellung von Bildern ist zu empfehlen. Wichtig hierbei sind die Darstellungsformen mit Vorschaubildern (Thumbnails), Lightbox-Ansichten oder auch gesteuerte Slideshows.
- Erkundigen Sie sich nach einem integrierten Formulargenerator.
- Denken Sie auch an Berechtigungskonzepte für Benutzer. Nach Möglichkeit sollten Sie Rollen vergeben können. Fragen Sie nach definierbaren Benutzerrollen zur Rollenverteilung bei Workflowunterstützung, beispielsweise innerhalb von Redaktionssystemen für z.B. Autoren, Editoren und Webmaster, die Inhalte erstellen, genehmigen oder freischalten bzw. publizieren sollen.
- Fragen Sie ggf. nach einer Google-Maps-Integration. Auf diese Weise können Sie auf einer Anfahrtsseite eine Karte einbinden und dies sogar mit der Möglichkeit für die Routenplanung verknüpfen.
- Auch Möglichkeiten zur Übernahme bestehender redaktioneller Inhalte sollten Sie überprüfen. Hintergrund: Nicht jedes CMS benötigt eine Datenbank. Bei den CMS mit Datenbankanbindung sind ebenfalls nicht alle Strukturen und Datenbanktypen gleich. Auch innerhalb eines CMS kann es nach Updates Änderungen in der Feldstruktur geben.
- Fragen Sie nach Optionen zur Bildrecherche bzw. Bildbeschaffung. Nicht in jedem Unternehmen liegt ausreichend Bildmaterial für eine Website vor. Beim Einfügen von Fotos in eine Website sind Urheber- und Nutzungsrechte zu berücksichtigen. Klären Sie, ob es beispielsweise ein Bildarchiv gibt, dass Sie nutzen können.
- Erkundigen Sie sich nach Möglichkeiten zur Integration von Datenbankanwendungen
- Erkundigen Sie sich auch nach Optionen für Datenexport und Datenimport.
- Prüfen Sie, ob es Möglichkeiten für automatische Inhaltsaggregation gibt. Beispiele: Gruppierungen zu Kategorien, zeitliche Veränderungen und neu erstellte Inhalte, maschinenlesbare Ausgabe von Inhalten für Feeds wie z. B. Atom, RSS, Mikroformate, Programmierschnittstellen zur Integration in andere Dienste z. B. als JSON, eventuell für den Leser wichtige und interessante Inhalte sowie Druckversionen
- Fragen Sie, ob Metainformationen wie z.B. Versionsnummer, Veröffentlichungsdatum, Name des Autors, Angaben zum Inhaltsverzeichnis etc. gepflegt werden können.
- Fragen Sie nach integrierten Suchfunktionen und testen Sie die Volltextsuche.
- Lassen Sie sich integrierte Content-Life-Cycle-Management1 Funktionen erklären.
- Unterstützung von Auszeichnungssprachen wie z.B. Markdown.2
- Möglichkeiten zum Identifizieren und Ausliefern von Fehlerseiten, z.B. 404 Fehlerseiten. Anhand einer Auflistung der aufgetretenen 404 Fehler können potenzielle Webseitenfehler identifiziert werden.
- Prüfen Sie, ob die CMS-Software validen HTML-Code3 generiert. Dies ist wichtig im Zusammenhang mit der Darstellung der Website in den unterschiedlichen Browsern.
- Unterstützung aller gängigen Skriptsprachen wie PHP, Ruby, Perl, Python oder JavaScript.
- Datenbankunterstützung von z.B. MySQL, MS SQL, Oracle.
- Fragen Sie auch nach verfügbaren Formatvorlagen bzw. Templates für das Frontend-Layout.
- Automatisches Erstellen von der Seitennavigation. Werden weitere Seiten oder Rubriken hinzugefügt, sollten diese automatisch in der Seitennavigation auftauchen.
- Stellen Sie sicher, dass die CMS-Software Sicherheits-Aktualisierungen erhält und fragen Sie nach, ob diese einfach einzuspielen sind.
- Fragen Sie, ob die Möglichkeit gegeben ist, das CMS um eigene Funktionen, Plugins bzw. eigenen Code zu erweitern.
| 1 | Der Inhaltslebenszyklus betrachtet den Zeitraum eines verfassten Textes vom Entwurf bis zur Archivierung |
| 2 | Bei Markdown handelt es sich um eine eigene Auszeichnungssprache um Textelemente syntaktisch zu kennzeichnen wie z.B. eine Überschrift. Die Markdown Textelemente werden meist in gültiges HTML gewandelt. |
| 3 | Dies können Sie z.B. mit dem HTML Validator des W3C testen |